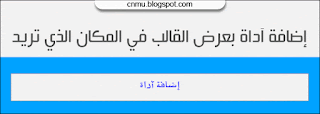
هذا الطلب تكرر على كثيراً ولكن اما كنت انساه او المشاغل تأخذني فلا استطيع تلبيته وهو إضافة آداة في القالب كل شخص يهدف الى وضع آداة في مكان معين لكن هناك مشكلة وهي ان تنسيقها في مكان معين صعب ويصعب ايضاً شرح الأمر للإختلاف بين كل قالب والآخر لذلك وصلت لصيغة محايده وهي آداة بعرض القالب في اى مكان سيمكنك الشرح من ان تضيف مكان لوضع آداة أو اكثر لكن الآداة ستكون بعرض المنطقة التي تضيفها بها وليست جزء منها يعني مثلا لا ينفع هذا لتضيفها مثلا في السايد بار او منطقة المواضيع او الهيدر لأنها مجهزة لتكون بكامل عرض القالب فيمكن اضافتها مثلا قبل الهيدر او بعدها قبل المواضيع او بعدها بحيث لا يكون بجانبها اى شئ ستكون هي مستقلة في المكان الذي ستضاف به يمكنك ان تستفيد منها لوضع وحدات اعلانية متجاورة او وحدة كبيرة او سلايدر بعرض القالب في اى مكان
كود الإضاة الذي ستستخدمه هو التالي
<div style='clear: both;'/>
<b:section class='cnsec' id='cnsec' maxwidgets='1' showaddelement='yes'/>
<div style='clear: both;'/>
الكود الاخضر هو المعرف ان كررت الآداة تغير المعرف يعني ان مثلا اضفت واحده فوق منطقة المواضيع والسايد بار
واردت ان تضيف واحده تحتهم ايضاً حينها الثانية تغير معرفها مثلا لـ cnsec1 ان اردت الزيادة تجعلها 2 الى آخره
الرقم 1 يعني انه ستكون في تلك المنطقة اضافة واحده يمكنك تغييره ان اردت ان تضيف أكثر من اضافة في مكان واحد تحت بعضهم
اين يضاف الكود ؟
واردت ان تضيف واحده تحتهم ايضاً حينها الثانية تغير معرفها مثلا لـ cnsec1 ان اردت الزيادة تجعلها 2 الى آخره
الرقم 1 يعني انه ستكون في تلك المنطقة اضافة واحده يمكنك تغييره ان اردت ان تضيف أكثر من اضافة في مكان واحد تحت بعضهم
اين يضاف الكود ؟
الكود يمكنك اضافته في العديد من الاماكن في قالبك لكن يصعب ان احددها لكن كنوع من التقريب مثلا
لو اضفته بعد الوسم <body>
هذا يعني انها ستكون في اعلى القالب
لو اضفتها قبل الوسم </body>
هذا يعني انها ستكون في اسفل القالب
مثلا منطقة المواضيع كثير من المصممين يعطي لها معرف
<div id='outer-wrapper'>
فلو اضفت الكود قبل هذا الكود حينها ستكون فوق المواضيع
مثلا منطقة الفوتر ايضاً يعطيى لها غالباً
<div id='footer'>
لو اضفته فوق الكود ستكون الآداة فوق الفوتر
طيب ماذا ان لم اجد اى من تلك الأكواد هنا سيعود الامر للتجربة تأكد دائما من اخذ نسخة احتياطية من قالبك
وجرب فوق كل كود تجده بشكل كالأشكال السابقه مهما اختلف الإسم الذي بعد الـ id او ان كان حتى مكتوب class وليس id
أنت ستجرب فوق الاكواد المشابهة ثم تعود لصفحة التخطيط وتحدثها وترى هل ظهرت الآداة أم لا ان لم تظهر يعني ان هذا مكان غير مناسب ان ظهرت انظر هل هو المكان الذي تريده ام لا فتجرب في منطقة أخرى هذا هواكثر تقريب ممكن ان اشرحه لكم نظراً لإختلاف الأمر بين قالب والآخر
هناك امر اضافي وهو كود ستضيفه فوق الوسم]]></b:skin>
لو اضفته بعد الوسم <body>
هذا يعني انها ستكون في اعلى القالب
لو اضفتها قبل الوسم </body>
هذا يعني انها ستكون في اسفل القالب
مثلا منطقة المواضيع كثير من المصممين يعطي لها معرف
<div id='outer-wrapper'>
فلو اضفت الكود قبل هذا الكود حينها ستكون فوق المواضيع
مثلا منطقة الفوتر ايضاً يعطيى لها غالباً
<div id='footer'>
لو اضفته فوق الكود ستكون الآداة فوق الفوتر
طيب ماذا ان لم اجد اى من تلك الأكواد هنا سيعود الامر للتجربة تأكد دائما من اخذ نسخة احتياطية من قالبك
وجرب فوق كل كود تجده بشكل كالأشكال السابقه مهما اختلف الإسم الذي بعد الـ id او ان كان حتى مكتوب class وليس id
أنت ستجرب فوق الاكواد المشابهة ثم تعود لصفحة التخطيط وتحدثها وترى هل ظهرت الآداة أم لا ان لم تظهر يعني ان هذا مكان غير مناسب ان ظهرت انظر هل هو المكان الذي تريده ام لا فتجرب في منطقة أخرى هذا هواكثر تقريب ممكن ان اشرحه لكم نظراً لإختلاف الأمر بين قالب والآخر
هناك امر اضافي وهو كود ستضيفه فوق الوسم
#cnsec {width:100%; display:block; margin:10px 5px;}
#cnsec h2 {display:none;}
ولا تنسى تكراره ايضاً مع تغيير المعرف ان كررت الآداة









ليست هناك تعليقات:
إرسال تعليق